
リニューアルが必要なホームページとは?
ホームページはいったん作成したら、それで完了というわけにはいきません。月日が経てば、掲載情報も古くなり、リニューアルの必要が出てきます。 では、どんなとき、どのようなホームページがリニューアルの必要があるでしょうか。 今 […]

「ランディングページってなに?」
「ランディングページはどうやって作ればいいの?」
という疑問はありませんか?
ランディングページはユーザーに対して商品の購入や予約などの、具体的な行動を起こしてもらうためのページです。
この記事ではランディングページを制作するメリットや具体的な制作手順、製作時の注意点を解説していきます。
何か商品やサービスを販売している方、予約やお問い合わせ数を増やしたい方の参考になる内容なので、ぜひ最後までご覧ください!
目次

ランディングページとは、ユーザーが最初にアクセスするページで、一つの目的を達成するために作られたページです。
アクセス経路は様々で、広告やSNS、自然検索やメルマガなどからランディングページに誘導します。
ランディングページに目的としては、商品やサービスの購入やお問い合わせ、資料請求や予約などがあります。
この目的を達成するために、アクセスしたユーザーの興味を引き、離脱されるまでに購買意欲を高め、成約してもらいます。
上記のような目的を達成したい場合は、一般的なブログ記事ではなく、この記事で解説するランディングページを作成してみてください。

ランディングページを制作するメリットは次の通りです。
ランディングページは、一般的なブログ記事のようにヘッダーやサイドバーにユーザーが離脱するような要素がなく、ユーザーは成約するか離脱するかの2択しか選択肢がないページです。
ですので、商品に興味のあるユーザーはファーストビューから順番にコンテンツを見ていき、意図した順番で情報を伝えることができます。
ページ全体を一つの物語のように、ページにアクセスした時点では購入を決めていないユーザーでも、ページを読み進めるにつれて、自然と購入意欲が高まった状態を作ることができます。
どの順序で情報を伝えれば成約率が高まるのかを考えて、コンテンツを配置していき、最後には今すぐ商品が欲しい!という気持ちにさせるページを作成しましょう。
ランディングページは商品の購入やお問い合わせ、資料請求、予約など目的がはっきりと決まっています。
そのため、見込み客を集客できている場合は、離脱率が低く、目的達成に繋がりやすいメリットがあります。
ユーザーをページの内容に集中させることができるので、情報を正確に伝えられると同時に成約に繋がります。
解説した通り、ランディングページはヘッダーやサイドバーといった不要な要素を省いて、目的達成に必要なコンテンツだけを配置するので、デザインの制約が少ないメリットがあります。
WordPressでテーマを利用しメディア運営を行っている企業でも、ランディングページだけテーマを適用させずに独自デザインで作ることができます。
画像や図を多く使用して、ユーザーにインパクトを与えるデザインを作ることができ、商品やサービスを記憶に残せます。
ランディングページは目的がはっきりしているので、効果検証や改善を行いやすいメリットがあります。
効果検証では、アクセス数を計測できるGoogleアナリティクスや、ユーザー行動を可視化できるヒートマップ、異なるデザインで成約率を比べるABテスト、ページ表示速度を計測するPage Speed Insightsなどを使用します。
これらのツールで計測したデータを用いて、ファーストビューやCTAの最適化、フォームの最適化、コンテンツの内容を改善します。
アクセス数の多いページほど、短期間で多くのデータを蓄積できるので、改善を行いやすい特徴があります。

ランディングページを制作する手順で意識するポイントは次の通りです。
まず最初のステップは、いきなり構成を考えるのではなく、ランディングページで達成したい最終的な目的を明確に定めます。
この目的は抽象的なものではなく、具体的に1つに絞った目的でなければなりません。
目的としては、商品やサービスの購入、資料請求、会員登録、お問い合わせ、無料相談などがあります。
上記の目的はそれぞれ全く異なるもので、当然ページの内容も変わってきます。
目的が定まっていないと、ユーザーを困惑させてしまいます。
目的を明確に定めて、社内全体で共有するところからスタートしましょう。

次に、ペルソナを設定し、ペルソナを元にセールスストーリーを作ります。
ペルソナとは、商品やサービスを利用するユーザーの具体的な人物像のことです。
年齢・性別だけではなく、プロフィールをベースに個人の行動や価値観、住んでいる地域・収入・趣味・休日の過ごし方・性格などまで具体的に考えていきます。
顧客ニーズの多様化や情報流通の分散化にともない、戦略としてのターゲットが「層」ではなく、行動や性格、価値観などまで含めた「ペルソナ」を設定することが重要視されているのです。
ペルソナを掘り下げて徹底的に考えることで、顧客の悩みやニーズを知るきっかけにもなります。
ペルソナを作成できたら、ペルソナを元にして、セールスストーリーを作成します。
この段階では、コンテンツを作成していないので、完璧に作りこむ必要はありませんが、ペルソナを設定する段階でストーリーを練っておくと、この後のコンテンツ制作をスムーズに進められるようになるでしょう。

目的とペルソナが決まったらワイヤーフレームを作成します。
ワイヤーフレームとは、ランディングページの構成のことです。
ユーザーの心理状態をイメージしながら、ファーストビューからクロージングまで構成を考えていきます。
基本的なページ構成としては、ファーストコピーでベネフィットを伝えて、ストーリー、お客様の声、証拠、質問、CTAという流れが一般的です。
最適な構成は達成したい目的と、商品によって変わります。
次に、ワイヤーフレームを元にコンテンツを作成していきます。
ワイヤーフレームに従ってコンテンツを作成していくだけなので、この段階はスムーズに進められるはずです。
要素ごとの重要コンテンツを一部紹介します。
これらのコンテンツを必要に応じて作成していきます。
ここでは、デザイン部分まで拘って作成する必要はありません。
コンテンツの枠組み、テキストや画像のみ用意できたら、次のデザイン作成に進みましょう。
コンテンツを作成できたら、デザインを作成していきます。
デザインはかっこいいデザインやおしゃれなデザインということではなく、コンバージョンに繋がるデザインを作成します。
その際に重要になるのがペルソナです。
ペルソナを具体的にイメージしてデザインを作成することで、どんな画像やカラーなら訴求力を高められるかを判断できます。
実物写真を多用した方が良いのか、どんなフォントがイメージに合うか、強調すべきコンテンツは何かを考えて作成します。
見やすく伝えたい情報を正確に届けられるデザインを作成するには、テクニックがいるので、ワイヤーフレームや必要なコンテンツを割り出した後は、デザインを外注するのも選択肢のひとつです。
デザインができたら、コーディングを行って形にしていきます。
社内にデザイナーがいる場合は、コーディングのみ外注しても良いでしょう。
コーディング作業の重要ポイントは、デザイン通りに少しのズレもなく作成することです。
また、どのデバイスから見ても正しく表示されるようにレスポンシブ対応させるのは今や常識なので、コーディング後のチェックは必ず行い、デザインの崩れがないか確認しておきましょう。
コーディングまで完了したら、いよいよランディングページを公開します。
公開時は、どのサーバーにアップするのか、URLをどうするのか、正しく問い合わせフォームは作動するのか、決済カートは正しく機能するのかをチェックしてから公開してください。
ローンチ前にユーザーの期待感を高められている場合は、公開後すぐに注文が入る可能性も十分あります。
もし、決済カートに不具合があれば、購入したいはずのユーザーを取りこぼしてしまうので、大きな機会損失になります。
公開してアクセスを獲得できたら、効果測定と改善を行います。
成約率の高いランディングページに仕上げていくために非常に重要なポイントです。
効果測定では、Googleアナリティクスやヒートマップツール、ABテストツールなどを活用して、成果に繋がったユーザーと繋がらなかったユーザーの違いを明らかにしていきます。
どれだけペルソナをイメージしてページを作っていても、いきなり完璧なページができることはありません。
定期的なテストと改善を繰り返して、徐々に最適化していきましょう。

最後にランディングページ制作時の注意点を紹介します。
ランディングページを制作する際は、ページ単体ではなく全体像を捉えることが大切です。
ユーザーがどこから流入し、どういった心理変化があった後に成約まで到達するのかを、とことん顧客目線で掘り下げます。
例えば、広告集客がメインのランディングページの場合は、広告タイトルやディスクリプションの訴求内容と、完全に一致している必要があります。
例えば、広告文で「糖質制限」ダイエットにおすすめ!と具体的な方法で訴求している場合、ランディングページでは糖質制限について深掘りして訴求しなければなりません。
ここで、ダイエットにおすすめ商品と抽象的な訴求になってはいけません。
なので、ランディングページを制作する際は、広告集客用・SNS集客用・メルマガ集客用と訴求方法を具体的に絞ることをおすすめします。
売れるランディングページを作るには、商品やサービスを利用するメリットではなく、ベネフィットを伝えることが大切です。
ベネフィットとは、商品を利用することで生活がどのように変わるか、どんな未来が実現できるかという具体的な結果のことです。
ユーザーは商品を欲しいのではなく、商品を利用して変わる未来を欲しいと考えています。
商品の機能やスペックを伝えることも大切ですし、他社との比較要素なのでアピールしたくなる気持ちも分かりますが、機能は最小限に魅力的なベネフィットを打ち出しましょう。

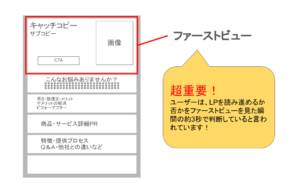
ランディングページで最も重要なポイントは、ファーストビューです。
ファーストビューとは、アクセスしたユーザーが最初に目にするヘッドコピーやアイキャッチのことです。
意図した順序で情報を伝えられると解説しましたが、基本的にユーザーは最後までじっくりページを読むことはほとんどないと考えておきましょう。
特に、ユーザーが最初に目にするファーストビューの内容によって離脱率が大幅に変わり、一般的にはユーザーはファーストビューを見て読み進めるか否かを約3秒で判断し、30%~70%がファーストビューで離脱すると言われています。
実際にヒートマップツールで確認すると、購入に至らなかったユーザーはファーストビューからスクロールしておらず、すぐに離脱していることが分かります。
ファーストビューでベネフィットを伝えて、ユーザーの気を引くことができなければ、ページを読んでもらうことはできません。
最後に、ランディングページは制作して終わりではなく、制作後の運用が最も大切です。
優れたページはABテストをひたすら繰り返しながら成約率を高めて作ります。
効果測定&改善を行う際は、成果に直結しやすい部分から改善を行いましょう。
成果に直結しやすい部分は、ファーストビューのヘッドコピー、マイクロコピー、CTA文言、CTA周辺のコピーなどです。
問い合わせフォームを設置している場合は、フォームの入力しやすさなども成果に直結します。
ユーザーが最初に目にする箇所と、最後に行動を決める箇所の改善が最優先です。
特にCTA周辺のコピーは成約率に大きく違いが生まれる部分なので、何度もABテストを繰り返して精度を高めていきましょう。
よくある質問やお客様の声、他社との比較表なども重要な要素ではありますが、上記の最優先要素を最適化する方が簡単に成約率を高められます。
今回はランディングページを制作するメリットや、具体的な制作手順、制作時の注意点を解説しました。
ランディングページを用意すれば、ユーザーに伝えたい情報を順序良く届けることができ、ユーザーの購買意欲を高めることができます。
目的をしっかりと定めてコンテンツを配置すれば、離脱率が低く成約率の高いページを作ることが可能です。
何か商品やサービスを販売している方、予約やお問い合わせ数を増やしたい方は、この記事を参考にランディングページを制作してみてください!

ホームページはいったん作成したら、それで完了というわけにはいきません。月日が経てば、掲載情報も古くなり、リニューアルの必要が出てきます。 では、どんなとき、どのようなホームページがリニューアルの必要があるでしょうか。 今 […]

現代では、ビジネスもデジタル化、アプリケーション化が進み、これまで以上に効率よく展開するようになっています。そんなデジタル化の中で重要な役割を果たすのがUIとUXです。 UIとUXを知らないと、ユーザーにアピールする製品 […]

デジタル化時代が進む現代社会ではWeb広告が欠かせない手段になりつつありますが、そんなWeb広告の1つにサジェスト広告があります。ただ、サジェスト広告についてはまだ知られていない部分もあるので、内容を詳しく説明しましょう […]

スマートフォンが普及した近年では、消費者が行きたい店舗や購入したいサービスを選ぶ際に最も重要視しているのがレビュー(口コミ)です。口コミには顧客のリアルな意見が反映されているため、レビューの内容や数によって集客に大きな影 […]