
リニューアルが必要なホームページとは?
ホームページはいったん作成したら、それで完了というわけにはいきません。月日が経てば、掲載情報も古くなり、リニューアルの必要が出てきます。 では、どんなとき、どのようなホームページがリニューアルの必要があるでしょうか。 今 […]

LPについて会話しているときなど、「CTA」という言葉を聞いたことはあるでしょうか。CTAという言葉自体には馴染みがなくても、「LPの途中にある”ご購入はこちら”などと書かれたボタンのこと」と説明されると理解できる方も多いでしょう。
本記事では、多くのLPやウェブサイトで当たり前に設置されている「CTA」についての概要と、その改善方法について解説します。
目次

CTAとは「Call To Action(コールトゥアクション)」の略称です。WEBサイトやLPを訪れたユーザーを、スムーズにコンバージョンまで誘導するために設置されるボタンのことを指します。
※ここでいう「コンバージョン」とは、例えばECサイトなら商品の購入、動画視聴サービスなら会員登録など、そのページにおける目標地点のことです。
LPのファーストビュー(最初に目に入る部分)やコンテンツと比べると、CTAの成果への影響は小さいと思われがちです。しかし、実はCTAは非常に重要な要素で、軽視することはできません。
CTAが重要な理由は、CTAによってLPのコンバージョン率(CVR)が大きく変わる可能性があるからです。
基本的に、LPを訪問したユーザーが一直線にコンバージョン地点まで向かうことはほとんどありません。LPの第一印象(ファーストビュー)やコンテンツから、「自分向けの商品・サービスなのか」「本当に役に立つのか」「今コンバージョンするべきなのか」などを考え、決断した上でやっとコンバージョンするのです。
CTAは、ユーザーの検討過程であと一歩背中を押す役割を果たします。CTAが最適な形で設置されているかどうかが、そのページのCVRに大きく影響することもあります。
LPによっては、以下のようなケースも多いかもしれません。
このような場合だと、CTAを設置しても十分な効果が得られていない可能性があります。CTAで注意するべきポイントは大きく以下の3つです。
①CTAの位置
②CTAのコピー(テキスト)
③CTAの視認性
それぞれ順番に説明していきますので、お使いのLPで改善できそうな部分がないかぜひチェックしてみてください。
CTAの位置はどこでもいい訳ではなく、たくさん設置するほどよいというものでもありません。「LPのコンテンツを読む過程で、ユーザーの意欲が最も高まる(CTAを押したくなる)のはいつか?」から逆算して設置することが大切です。
具体的な例を挙げると、主に以下の位置に設置するのが一般的です。
▼LPのファーストビュー

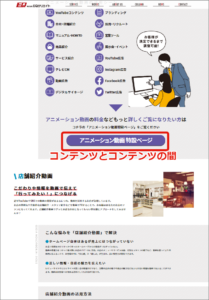
▼コンテンツとコンテンツの間

例えば、以下のように設置するイメージです。
<ハウスメーカーのランディングページの場合>
住宅は金額が大きい買い物、かつ家族で相談することが多そうな商材。一人でLPを見て吟味するより、家族で資料を見ながら相談することが多そう。
⇒まずはファーストビューに「資料請求」のCTAを設置。
LPのコンテンツは「住宅の設備・機能」「口コミ」「展示場の紹介」「よくある質問」など幅広いので、区切りがよく、かつユーザーの態度が変わりそうなタイミング(このハウスメーカーはよさそう・気になる・もっと詳しく知りたい、という気持ちが高まるタイミング)で、最適なCTAを設置。各コンテンツの最後など。
※もしランディングページが長かったり、要素一つ一つのコンテンツ量が多くCTAとCTAの距離が離れてしまう場合は、画面の下部や横に固定表示させるのも効果的です。ただし、スクロールや閲覧の邪魔にならないよう配慮しましょう。CTAが邪魔でコンテンツが見えないとユーザーの体験を妨げてしまい、かえって逆効果になってしまいます。
商材に興味を持ち、LPを訪問したのにコンバージョンしなかったユーザーには、コンバージョンしなかった理由があるものです。申込や購入などのコンバージョンアクション自体が面倒だと感じていたり、まだ決意が固まっていなかったりするかもしれません。そのためCTAのテキストでは、コンバージョンのハードルを下げたり、迷っている人を後追しするような表現にすることを心がけましょう。
例えば、以下のように言い換えてみます。
申込が面倒だと感じているユーザーを後押しするとき
✖:お申込みはこちら
〇:1分で完了!カンタンお申込み
まだ決意が固まっていないユーザーを後押しするとき
✖:ご購入はこちら
〇:初回限定!お得に購入する
また、「そのCTAを押すと何が起こるのか」を分かりやすくテキストで表すようにすることも重要です。CTAのテキストはユーザーの行動を促すためのものなので、CTAのテキストを考える際は以下を意識しましょう。
・できるだけ短いテキストで直感的に理解できること
・ユーザーが得られるメリットが明確で、選択しやすいこと
具体例を挙げると、以下のようになります。
資料請求を促すとき
✖:こちらから資料を無料でダウンロードすることができます
〇:資料を無料ダウンロード
会員登録を促すとき
✖:会員登録する
〇:登録して1か月無料で利用
テキストを工夫することで行動を後押しするのは、ユーザーの理性に働きかけるアプローチと言えます。一方で、CTAの視認性を改善することで、より感覚的にCTAをクリックしてもらいやすくするテクニックもあります。
中でも代表的なのが以下の4つです。
特に重要なのは1です。例えばページ全体が青系の色でまとめられているなら、CTAは青色の補色であるオレンジ色にすると良いでしょう。
デザインの観点から、ページ全体で色のトーンを揃えるのは大切なことです。しかし、CTAが埋もれて目立たなくなってしまうのは大きな損失です。アクセントカラーを使うのがどうしても難しいという場合は色を濃くしたり、大きさや立体感、動きをつけるなどの工夫をしましょう。
CTAの色が目立たないので変えたいが、何色にしたらいいか分からない…という方もいるかもしれません。
色相環を参考にしたり、カラーホイールなどのツールも便利です。
※色相環:色相を環状に配置したもの。色を体系化する時に用いる方法の一つ。向かい合う色どうしは「補色」と呼ばれ、お互いの色を引き立て鮮やかに見せることができます
参考:COLOR SUPPLY

マンセル色相環:武蔵野美術大学 造形ファイルより
CTA改善で注意したいのが「CTAを変えて終わりではない」ということです。Googleアナリティクスなどを活用して、どのCTAがどれくらいクリックされているかの効果測定を行い、数値に基づいて検証するようにしましょう。特にWEB広告を配信している場合などは、CTAの改善を行った前後で広告の成果に変化が起こっていないかも確認することをおすすめします。
CTA(コールトゥアクション)の概要と重要性、具体的な改善方法についてご紹介しました。ただ実際のところ、CTAの改善方法は商材やターゲットによっても異なってくるケースもあります。特に視認性の改善は、デザインの知識がある程度ないと難しい場合もあるかと思います。
ウェブサイトやLPの制作経験が豊富な制作会社に相談してみるのも有効な手段です。CTAの改善でお悩みの方はぜひ弊社までご相談ください。

ホームページはいったん作成したら、それで完了というわけにはいきません。月日が経てば、掲載情報も古くなり、リニューアルの必要が出てきます。 では、どんなとき、どのようなホームページがリニューアルの必要があるでしょうか。 今 […]

現代では、ビジネスもデジタル化、アプリケーション化が進み、これまで以上に効率よく展開するようになっています。そんなデジタル化の中で重要な役割を果たすのがUIとUXです。 UIとUXを知らないと、ユーザーにアピールする製品 […]

デジタル化時代が進む現代社会ではWeb広告が欠かせない手段になりつつありますが、そんなWeb広告の1つにサジェスト広告があります。ただ、サジェスト広告についてはまだ知られていない部分もあるので、内容を詳しく説明しましょう […]

スマートフォンが普及した近年では、消費者が行きたい店舗や購入したいサービスを選ぶ際に最も重要視しているのがレビュー(口コミ)です。口コミには顧客のリアルな意見が反映されているため、レビューの内容や数によって集客に大きな影 […]